Web Typografie Trends 2017: unsere 11 ✭Fonts für digitale Awesomeness
Unsere Top 11 Web Typografie Trends 2017
Zu den üblichen Verdächtigen, die sich zuweilen auch schon länger auf dem Bankett der Webdesign Trends tummeln und die wir zum Teil in unserem Blog besprochen haben, gehören Gestaltungsmittel und Stile wie Ghost Buttons, Hero Images, Minimalismus, Flat, Hamburger Menü, Storytelling Webdesign oder Scrolling Websites. Im heutigen Blogbeitrag haben wir ebenfalls die Trend-Brille aufgesetzt. Unter die Lupe nehmen wir jedoch eine spezifische Webdesign Sparte, nämlich die Typografie. Konkret: Was sind die Web Typografie Trends 2017? Mit welcher Web Typo ist man in diesem Jahr auf der sicheren Seite?

Moderne Typo muss responsive sein
Bevor wir auf die einzelnen Font Trends eingehen, Eines vorweg zu zeitgemäßer Web Typografie: Die Faktoren Responsive Design und positive mobile User Erfahrung müssen bei der Entscheidung der Font und Typeface Wahl unbedingt berücksichtigt werden. Ein Großteil der Bevölkerung nutzt inzwischen hauptsächlich Smartphones und Tablets für den Internetzugang. Folglich müssen Schriftarten in Abhängigkeit der Bildschirm-Dimensionen vergrößer- und verkleinerbar sein, ohne an Lesbarkeit und Wirkung einzubüßen.
#1 Maßgeschneiderte Fonts
Mit dem Sans-Serif Typeface «San Francisco» führte Apple 2014 nicht nur ein neues Produkt – die Apple Watch – ein, sondern legt einen Grundstein für den Trend der auf Branding maßgeschneiderten Typografie (Screenshot).
Personalisierte Fonts sind nicht ganz neu, in den vergangenen Monaten jedoch umso häufiger anzutreffen und sie gewinnen an Bedeutung. Warum auch nicht? Welchen besseren Weg gibt es, eine Marke ganzheitlich zu promoten, als diese von Beginn an schon im Schriftbild zu branden und einen visuellen Wiedererkennungswert zu schaffen? Sicherlich, dies kann zu einer Mammutaufgabe werden. Aber der Aufwand lohnt sich, siehe San Francisco, das Apple Watch Typeface.
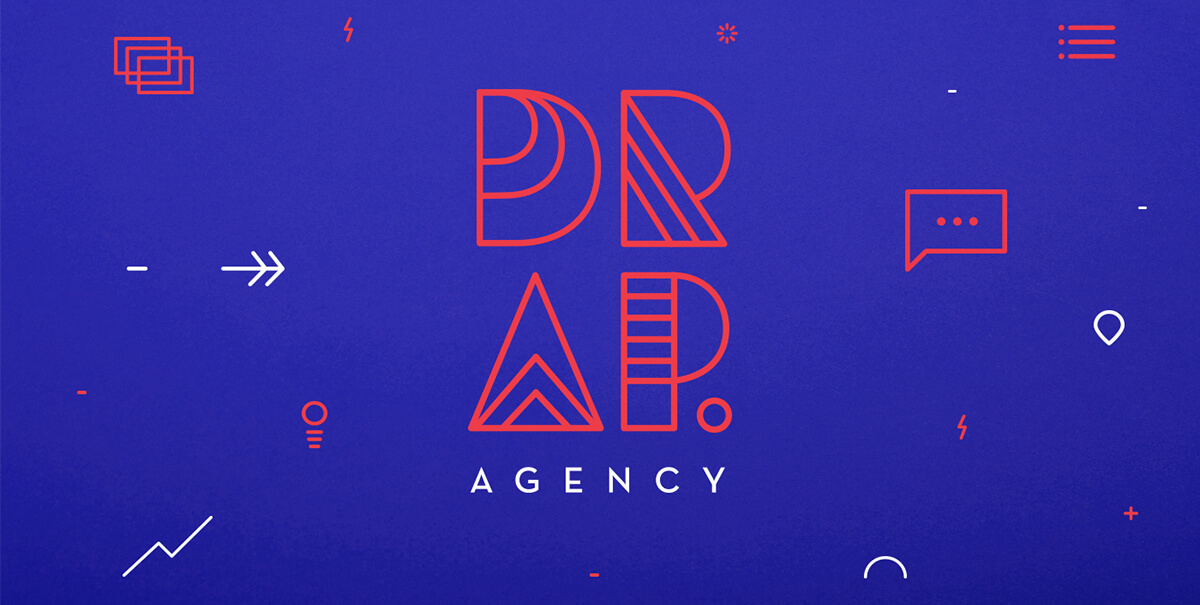
#2 Geometrische Figuren
Am schönsten zeigt sich die geometrische Versessenheit bei Drap Agency (Screenshot).
Nicht nur als Fashion Trend machen geometrisch verspielte Formen gerade Karriere. Dreiecke, Kreise und Quadrate halten vermehrt auch Einzug auf unseren Bildschirmen. Dieser schlicht und modern anmutende und dennoch Retro-Vibe ausstrahlende Style verzaubert inzwischen auch auf der Web Typografie Ebene. Die Figuren haben einen schön futuristischen Touch und bilden schöne Kontraste – die perfekten Eyecatcher auf unterschiedlichen User Experience Leveln. Schön sauber sieht derlei Geometrie beispielsweise auch in Flat Design 2.0 Konzepten aus.
#3 Handarbeit hoch im Kurs
Beispiel für handgeschrieben Schriftarten bei Ta Dah Foods (Screenshot).
Von Hand geschriebene oder gemalte Schriftarten sind derzeit äußerst präsent im World Wide Web. Zahlreiche Businesses setzen auf “Handarbeit”, weil diese Ihren Seiten eine natürliche und persönliche Note gibt und einfach ein freundliches Willkommensgefühl vermittelt. Gerade für ein erfolgreiches Storytelling Webdesign bieten sich solcherlei handgemachte Fonts an, weil sie ausdrücklicher Geschichten zu erzählen vermögen. Ob im Graffiti-Style oder mit weichen Wasserfarb-Pinselstrichen, die handgemalten Fonts können dabei völlig unterschiedlichen Stilen folgen.
#4 Mix & Match
Der Burtons Font kombiniert völlig verschiedene Schriftarten zu einem Interesse weckenden Gesamtkonzept (Screenshot).
Auch unter dem Begriff des Font Pairing bekannt, ist das Prinzip des bunten Vermischens traditionell nicht zusammen passender Schriftarten. Dieser Typografie Trend ist ganz gut darin, als Gestaltungsmittel die Aufmerksamkeit des Betrachters sogleich auf sich zu ziehen. Oft werden kombiniert: serif + sans serif, handgeschrieben + monotype, verdichtet + ausgeweitet oder fett + filigran – es gibt keine Regeln. Auch die Kombi aus Flat Design Typo und einer Serifen Schriftart findet man inzwischen häufiger.
#5 Fast-aber-nicht-ganz Helvetica
Screenshot der Neuen Haas Grotesk Schriftart von Max Miedinger & Christian Schwartz als Beispiel für den Typo Trend Helvetica inspirierter Fonts.
Helvetica – als Schriftart viel geliebt und oft genutzt (nicht nur auf minimalistischen Webseiten). Wenn richtig gesetzt, kann Helvetica wirklich glänzen. Weil sie fast immer passt, ist sie auf Dauer auch irgendwie schnell langweilig. Zu einem der aktuellen Web Typo Trends gehört daher auch die Neuinterpretation dieses never-fail font-Klassikers: Beispielsweise zählen Lorano, Pine Font oder Neue Haas Grotesk zu solchen Helvetica inspirierten Schriftarten.
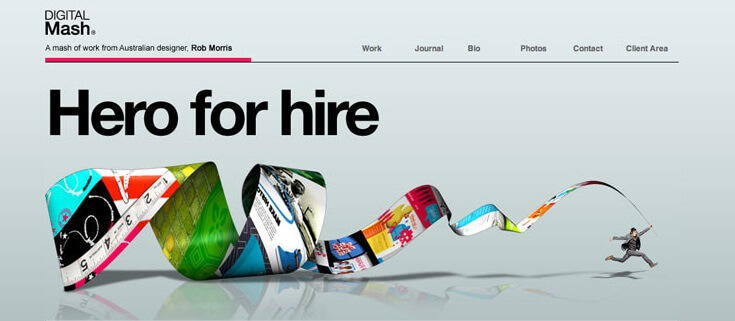
#6 The Big, Bold & Beautiful vs. tiny typo
When in doubt, scale up. Riesenschriften als Typo Trend in 2017 am Beispiel von Digital Mash (Screenshot).
Typo Trend Nummer 6 sind eigentlich zwei Trends, die sich jedoch beide auf die Font-Größe beziehen. Die eine Ausrichtung fassen wir unter dem Motto “Make it big. And then make it bigger.”. 2017 ist das Jahr der Boldness in Sachen Typo. Auch wenn die Typografie nicht unbedingt das wichtigste Gestaltungsmittel eines Designs ist – wobei dies natürlich auch immer vom Gesamtkonzept abhängt – so setzt eine Trendbewegung auf waghalsig große Schriften für Titel mit den zentralen Statements.
Demgegenüber steht die “Tiny-Bewegung”: Der Kniff hier ist, dass klein gehaltene Texteinheiten es ermöglichen, den Fokus stärker auf ein Produkt oder Service zu lenken. Da die Highlights weg vom Text sind, können andere Elemente visuell herausstechen. Kleine Schriftarten passen gut bei Designs mit Hero Images, die beispielsweise Produkte abbilden.
#7 Serifen Revival
Dekorative Serifenschriften wie der Kingston Font gehören zu den Typo Trends 2017.
Serif vs. Sans Serif: Eine wichtige Frage, die die Mehrheit der Designer in den vergangenen Jahren als Flat Design Vertreter mit einem klaren Sans-Serif beantwortet haben. Nachdem sich diese etwas einseitige Bewegung inzwischen allmählich aufgeweicht hat, etabliert sich nun sogar wieder der Trend hin zu (dekorativen) Serifen-reicheren Websites. Serifen vermitteln zudem den Eindruck von Vertrauenswürdigkeit und Zuverlässigkeit.
#8 Animierte Texte
Das Projekt Gotham Pro Animated Typeface lässt Buchstaben hüpfen.
Fun Factor Trend unserer Webdesign Berlin Redaktion: Animation von Schrift.
#9 Farbverläufe
Den Color Transition Trend findet man auf immer mehr Seiten. Besonders illustrativ ist er bei FLUOR (Screenshot).
Farbübergänge sind derzeit das Webdesign-It-Girl schlechthin. Auch vor Schriftarten macht die Bewegung keinen Halt. Die spanische Agentur FLUOR macht es vor mit einem Übergang von Neongelb hin zu einem grün-stichigen Türkis.
#10 Wasserfarben
Die Wasserfarben Fonts von Livy Long vermitteln Kreativität, persönlichen Charme und Liebe zum Detail (Screenshot).
Der Website Leben einhauchen, als wäre sie eine digitale Leinwand: Watercolor typeface ist unser Typo Trend Nummer 10 und eignet sich insbesondere bei Webseiten, die eine down-to-earth-Attitude, Persönlichkeit, und Leichtigkeit vermitteln soll.
#11 Retro Grunge Typo
Unternehmen wir doch eine kleine Zeitreise auf Schriftart-Ebene. Und zwar mit dem Retro Grunge Typografie Trend, wie bei Bubba Kroketten (Screenshot).
Die Sehnsucht nach vergangenen Jahrzehnten findet in verschiedensten Formen vermehrt Ausdruck in unserer Gesellschaft. Zu nennen wären hier beispielsweise das Revival von Vintage und Retro Flohmärkten und Second Hand Shops. Auch Tanz und Feierei findet mehr und mehr in Zeitreise-Seifenblasen à la Lindy Hop Festivals, 20er Jahre Kostüm-Bällen oder Mad Men Themenpartys mit 50s-Fingerfood sowie einer Menge Alkohol und Tabak statt. Auf Schriftebene manifestiert sich diese Nostalgie in Form von sogenannten Retro Grunge Schriftarten. Als Gegenentwurf zu Minimalismus und Reduziertheit im Flat Design, schnörkeln diese Fonts uns zurück in vergangene Zeiten. Gerade “Gastronomie Websites” setzen auf den Style, etwa Bubba Kroketten.